
 安藤章悟
安藤章悟
みなさま、こんにちは。
この記事では、ソフトウェア開発のための音声認識APIである "AmiVoice API" で音声認識を使ってみる方法について説明します。サンプルプログラムを使って実際に自分の音声で認識結果を表示してみるところまでの手順をまとめていきます。
※注意:2022年6月現在のWebサイトやサンプルプログラムを使った説明となります。
なお、本記事は2021年3月に公開した以下の記事を、2022年6月のサイトリニューアルに合わせて修正・加筆したものになります。
はじめに
- AmiVoice API はどなたでも毎月60分まで無料で利用できます。60分を超えて利用する場合は有料になりますのでご注意ください。
- 利用にはクレジットカードの登録が必須となります。60分の無料枠内だけの使用でも必要になります。ご了承ください。
- 音声認識処理を行う際に、音声データがアドバンスト・メディア社の管理するサーバーに送信されます。送信された音声データがサーバーに保存されるかどうかはプランによって選択可能です。*1
- 今回の記事ではプログラミングの知識は不要です。
- 今回の記事はWindowsPCを使用する想定となります。
- 音声認識をするためにマイクが必要になります。マイクが内蔵されているPCを用意するか、またはマイクをPCに接続してください。
それでは、はじめていきましょう。
1)AmiVoice APIの利用申込
step1. Webブラウザでhttps://acp.amivoice.comにアクセスし、画像の赤で囲んだところをクリックして、AmiVoice API利用申込画面を開いてください。

step2. AmiVoice API利用申込ページにある送信フォームから申込します。
利用申し込み画面でメールアドレスを入力し、利用規約とSLAを確認の上、チェックボックスをクリックし、送信をクリックしてください。

step3. メールが届くので、本文中にあるリンクをクリックし、登録します。
しばらくすると入力したメールアドレスにメールが届きます。本文の中にURLがあるので、それをクリックして、下記の画面を開いてください。必要な項目を入力して、一番下の確認をクリックします。

step4. 登録したユーザーIDとパスワードを使い、ログインページ(https://acp.amivoice.com/account/login.php)からログインします。
ユーザー登録が完了するので、ログインページから、登録したユーザIDとパスワードを使ってログインしてください。

step5. 下記の赤丸のリンクからクレジットカード登録画面に移動します。
ログインすると下記の画面が表示されます。AmiVoice APIを使用するには、クレジットカードの登録が必要になります。下記の赤丸のところをクリックして、登録に進んでください。

step6. クレジットカード情報を入力し保存します。
クレジットカード情報を入力してください。

step7. マイページの接続情報から、サービスID、サービスパスワードを記録しておきます。
マイページの左にあるメニューから「接続情報」をクリックし、その後表示される画面の、下記の赤丸のサービスIDとサービスパスワードを記録してください(後で使用します)。
※重要:この画面の情報は他の人には絶対に知られないように厳重に管理してください。もしも知られてしまうと、有料の音声認識を自分以外に使用されてしまう可能性があります。

2)サンプルプログラムを動かしてみる
step1. サンプルプログラムをダウンロードします。
こちらのページからサンプルプログラムをダウンロードします。 赤丸のサンプルプログラムをクリックしてダウンロードしてください。

step2. ダウンロードしたzipファイルを展開します。
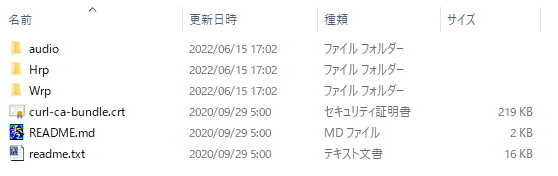
zipファイルがダウンロードされますので、展開してください。下記のようなファイルとフォルダが入っています。

step3. Wrpフォルダの中のjavascriptフォルダの中にあるwrp.htmlをWebブラウザーで開きます。
Wrpフォルダを開き、その中にあるjavascriptフォルダを開くと、下記のようなファイルが入っています。このwrp.htmlをWebブラウザで開いてください。ここではWindows版のGoogle Chromeを使った場合の説明をします。

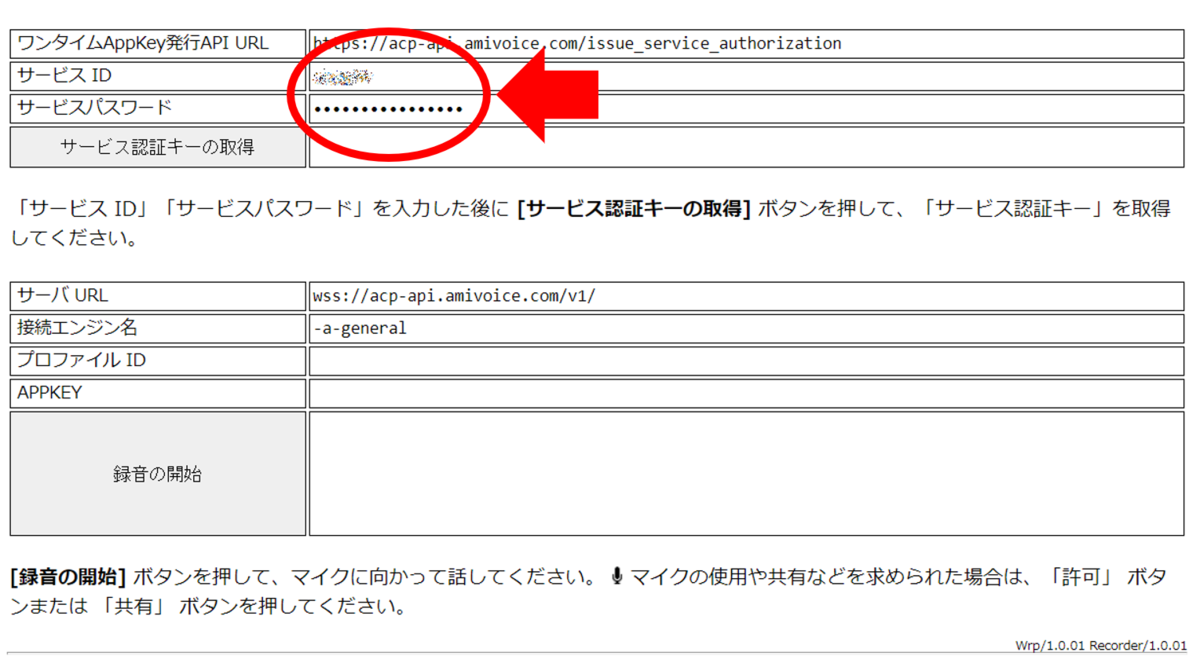
step4. サービスID、サービスパスワードを入力して、サービス認証キーの取得をクリックします。
ブラウザの画面に下記のような画面が表示されるので、さきほど記録したサービスIDとサービスパスワードを赤丸の部分に入力してください。その後、1つ下にある「サービス認証キーの取得」をクリックしてください。

step5. 録音の開始をクリックします。
画面の下の方にあるAPPKEYの欄に値が表示されます。表示されたことを確認したら、「録音の開始」をクリックしてください。

step6. マイクの使用を許可します。
ブラウザからマイク使用の許可を求める画面が表示されるので「許可」をクリックします。(マイクから録音された音声が、アドバンスト・メディア社の音声認識サーバーに送信されます。)

step7. マイクに向かって発声します。
マイクに向かって発声すると、その内容を音声認識して、結果が下記のように表示されます。(「おはようございます」と発声しました)

「録音の開始」ボタンだった場所の右横に「おはようございます。」と表示されており、ここに音声認識した結果が表示されていることがわかります。
また、画面の下の方には、音声認識の途中経過などの情報がリアルタイムに表示・更新されていきます。ここでは詳しい説明は省きますが、例えば上記の画面では下記のようなことが書いてあります。
- -> A で始まる行:音声認識処理が確定した結果
詳しい説明はこちら A イベントパケット - -> U で始まる行:音声認識処理中の途中の結果
詳しい説明はこちら U イベントパケット
音声認識を使ったアプリを開発するには?
さて、今回はAmiVoice APIに利用申込をして、実際にサンプルプログラムで音声認識してみるところまでを説明しました。
今回の音声認識の動作に使った画面やプログラムは、ダウンロードして頂いたサンプルコードの中にすべてが入っています。開発者の方にはここから先は、このサンプルコードと、マニュアル(https://docs.amivoice.com/amivoice-api/manual/)を参考にしながらご自身でプログラミングをして、アプリケーション開発をして頂くことになります。
今回はJavaScriptを使ったサンプルを使いましたが、JavaやC#など他言語のサンプルも入っておりますので、自分の使うプログラミング言語にあったサンプルを参考にしてもらえればと思います。
また、今回は「会話_汎用」という音声認識エンジンを使用しましたが、AmiVoice APIには用途ごとに特化した音声認識もいろいろあります。よかったら、さまざまな音声認識エンジンを試してみて、その違いを体感してみてください。
ぜひ、みなさまにはAmiVoice APIを使った素晴らしいアプリケーション開発をしていただければと思います!